نکات مهمی که در طراحی رابط کاربری باید بدانید
در سراسر دنیا رقابت زیادی برای معرفی کسب و کار در فضای مجازی و اینترنت وجود دارد و تقریبا بیشتر تجارت ها به اهمیت کسب اعتبار در فضای مجازی پی برده اند. محبوب ترین رسانه های مجازی وب سایت ها و اپلیکیشن های موبایل هستند که قاعدتا این رسانه ها از یک رابط کاربری برای ارتباط با کاربر استفاده می کنند. علاوه بر اهمیت محتوای مناسب، داشتن یک رابط کاربری جذاب و روان نقش بسیار مهمی در ارتباط گرفتن کاربر با رسانه شما دارد. اگر موفق شدید رضایت کاربر رو جلب کنید می توانید امیدوار باشید به صفحه اول گوگل برسید!

سرعت بارگذاری
ثانیه های ابتدای بارگذاری سایت بسیار مهم هستند. اگر وب سایت شما سریع و کامل اجرا نشود بعد از ۵ تا ۱۰ ثانیه بسیاری از کاربران از سایت خارج می شوند. علاوه بر انتخاب هاست مناسب، استفاده از کد نویسی استاندارد، پرهیز از اسکریپت های اضافی، گرافیک کم حجم و فشرده کردن تصاویر نقش مهمی در زمان لود سایت دارند.
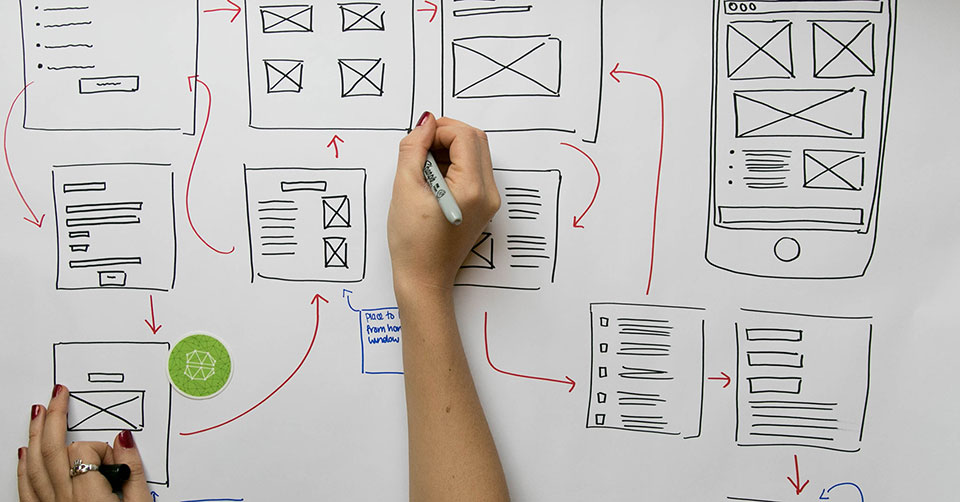
از پیمایش پیچیده استفاده نکنید
این موضوع که کاربر بتواند محتوایی که دنبالش هست رو سریع پیدا کند، بسیار مهم است. بعد از تصمیم کاربر به ماندن در سایت، نباید با یک ظاهر پیچیده باعث سر درگمی مخاطب شوید. اگر طراحی شما پیچیده و غیر معمول باشد و کاربر مجبور شود مراحل زیادی رو برای رسیدن به مطلب طی کند، در نهایت تجربه خوبی بدست نخواهد آورد.

تایپوگرافی، رنگ ها و نوشته ها
تایپوگرافی، هنر چیدمان تایپ، برای رسیدن به یک زبان تصویری است. در انتخاب رنگ و اندازه فونت و رنگ پس زمینه بسیار دقت کنید. سعی کنید از ۳ الی ۴ رنگ اصلی استفاده کنید و در طراحی وب از المان ها با اندازه منطقی استفاده کنید. موضوع دیگری که باید توجه داشته باشید نسبت متن به عکس هست. این موضوع علاوه بر تاثیری که در سئوی سایت دارد، باعث ایجاد هماهنگی و احساس رضایت در مخاطب خواهد شد.
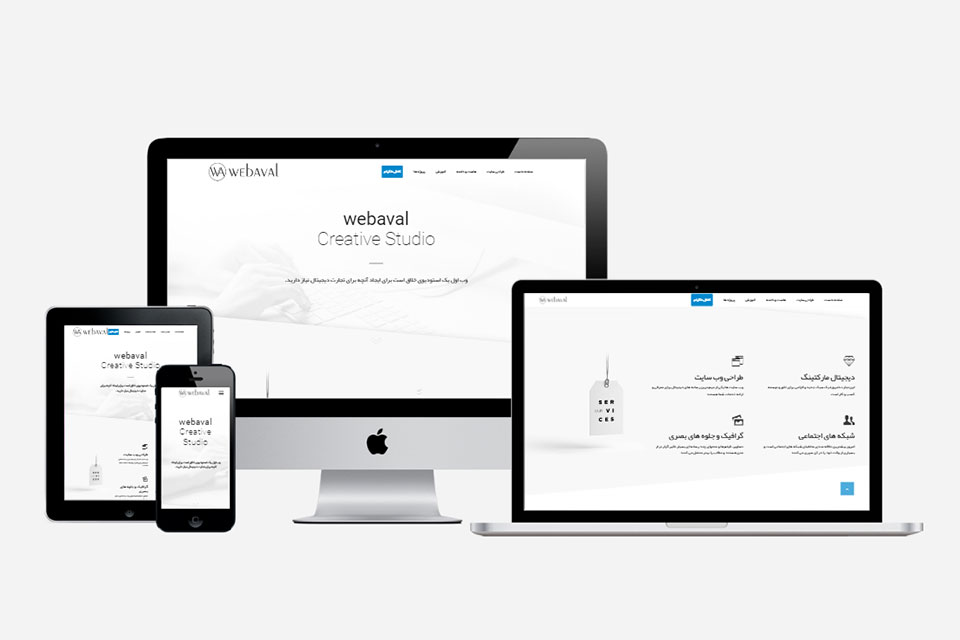
طراحی واکنش گرا (Responsive)
با گسترش موبایل ها و گجت ها، ویژگی ها و امکانات متفاوتی در حال اضافه شدن به آن هاست. این موضوع بسیار مهم هست که طراحی وب سایت یا اپلکیشن شما به گونه ای باشد که بتواند در گجت های مختلف با صفحه نمایش ها و ویژگی های متفاوت کاملا صحیح اجرا شود. بهتر است در طراحی برای موبایل ها و گجت های این چنینی، محتوای اضافی و بنر های بزرگ سایت بارگذاری نشوند.

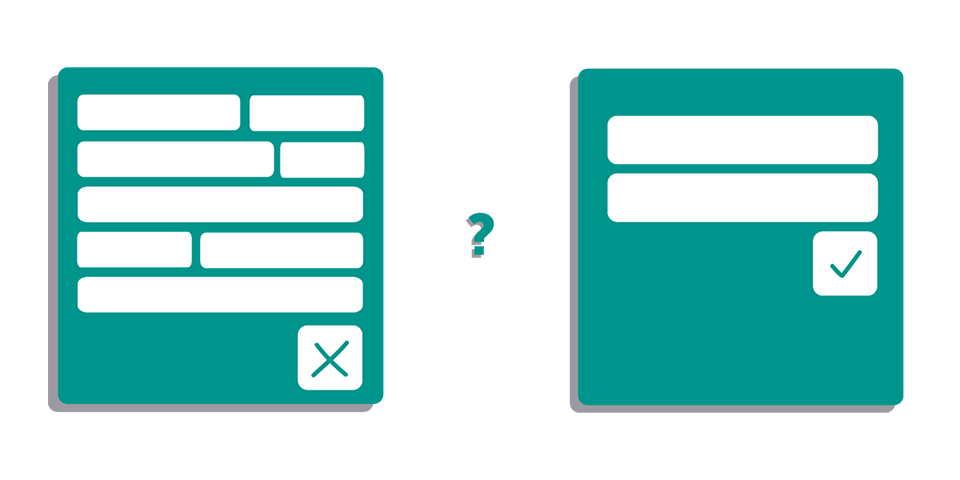
فرم های اضافی
کاربران از فرم ها فراری هستند! تا جایی که می توانید مخاطب را مجبور به پر کردن فرم برای ارائه خدمات نکنید. نمونه این موضوع مجبور کردن کاربر به ثبت نام برای ارائه خدمات وب سایت هست که بیشتر کاربران معمولا منصرف می شوند و جستوجوی دوباره برای پیدا کردن یک سایت دیگر را ترجیح می دهند!
در صورت استفاده از فرم ها، سعی کنید از فیلد های بسیار مختصر استفاده کنید و در طراحی آن ها جذابیت و استفاده آسان را فراموش نکنید.

آزمایش کنید
در نهایت رسانه ای که طراحی کردید در صورتی که در پلتفرم های مختلف صحیح اجرا نشود هیچ موفقیتی برای شما نخواهد داشت. کاربران از انواع سیستم عامل ها، کامپیوتر ها و موبایل ها، صفحه نمایش های متفاوت و انواع مرورگر استفاده می کنند. این نکته نهایی است که شما باید قبل از انتشار عمومی، طراحی خود را در محیط های مختلف آزمایش، خطا یابی و بهبود ببخشید.









دیدگاه خود را ثبت کنید
دوست دارید به بحث ملحق شوید؟Feel free to contribute!